We can use a banner to display a message to the user with one or two related actions. It can be single-line or multi-line and can contain icons that fit in with the message and actions. Read on to find out more on how to create and customize banners with the Vuetify banner component.
The Vuetify Banner Component (v-banner)
We can use the v-banner component from Vuetify to create a banner. It is multi-line by default.
<template>
<v-app>
<v-banner>
Lorem ipsum dolor sit amet consectetur adipisicing
elit. A necessitatibus dicta voluptatibus, recusandae
exercitationem, consequuntur asperiores deleniti ut
sequi officia animi architecto.
</v-banner>
</v-app>
</template>
<script>
export default {
name: 'App',
};
</script>

Single Line Banner
Use the single-line prop on a v-banner to make the message on the banner occupy only one line. It will be truncated with an ellipsis if it’s too long.
<template>
<v-app>
<v-banner single-line>
Lorem ipsum dolor sit amet consectetur adipisicing
elit. A necessitatibus dicta voluptatibus, recusandae
exercitationem, consequuntur asperiores deleniti ut
sequi officia animi architecto.
</v-banner>
</v-app>
</template>
<script>
export default {
name: 'App',
};
</script>

Vuetify Banner Color
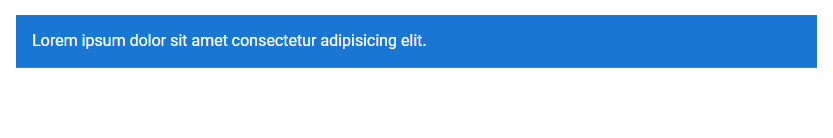
Vuetify allows us to customize the color of the v-banner component with the color prop. We can use any color from the Material Design spec.
<template>
<v-app>
<v-banner
color="primary"
dark
class="ma-4"
>
Lorem ipsum dolor sit amet consectetur adipisicing
elit. A necessitatibus dicta voluptatibus, recusandae
exercitationem, consequuntur asperiores deleniti ut
sequi officia animi architecto.
</v-banner>
</v-app>
</template>
<script>
export default {
name: 'App',
};
</script>

Vuetify Banner Sticky
The sticky prop sets the position CSS property of the banner element to sticky.
<template>
<v-app>
<div
style="max-height: 400px"
class="overflow-y-auto"
>
<v-banner
sticky
color="white"
>
Sticky banner
</v-banner>
Lorem ipsum dolor sit amet, consectetur adipisicing
elit. Dicta voluptatibus maxime ullam cum quasi ad
placeat qui ipsa odit quam sit nemo, laborum fuga enim
saepe dolorum ex aperiam tempora? Lorem ipsum dolor
sit amet consectetur adipisicing elit. Quasi iste
earum nihil? Distinctio natus in cumque tempora veniam
placeat consectetur, consequatur recusandae quaerat
qui impedit ea cum, perferendis ipsum excepturi. Lorem
ipsum dolor sit amet consectetur adipisicing elit.
Libero impedit quo doloremque perferendis odit
consequuntur maxime iure sint vel autem ipsa, eveniet
dolore exercitationem, perspiciatis porro numquam
earum laudantium laborum. Lorem, ipsum dolor sit amet
consectetur adipisicing elit. Totam ducimus laborum
suscipit distinctio tempore alias quos quasi eius
praesentium itaque quas error fugit numquam, beatae
sint dolor quis, officiis dignissimos. Lorem ipsum
dolor sit amet consectetur adipisicing elit. Quas
aliquid quia fugiat repudiandae ea, autem commodi
praesentium obcaecati, corrupti sed ipsum dolores
illum sit cum, officiis esse! Culpa, temporibus minus!
Lorem ipsum dolor sit amet consectetur adipisicing
elit. Sint placeat animi omnis nemo possimus quam
optio earum ut amet aspernatur, consectetur nesciunt
rem. Earum exercitationem, tempora blanditiis tenetur
nemo magnam. Lorem ipsum dolor sit amet consectetur
adipisicing elit. Nulla quisquam possimus officia,
doloremque dolorum facere perspiciatis eaque rem
quibusdam pariatur, laborum quod similique eius
eligendi vero dicta ipsam iusto amet! Lorem ipsum
dolor sit amet consectetur adipisicing elit. Pariatur
ad labore doloribus voluptatem esse necessitatibus
totam eaque fugit. Libero dolore autem totam sed
possimus iure aspernatur dolorum voluptate odit
laborum? Lorem ipsum dolor sit amet consectetur
adipisicing elit. Quidem distinctio necessitatibus
optio, quos id sint eius cupiditate. Itaque ipsum
atque ad hic officiis vero earum, voluptatum debitis
consectetur dolore unde. Lorem ipsum dolor sit amet
consectetur, adipisicing elit. Eaque ullam cumque
quasi unde illum, dolorem vel vero veritatis magnam
consequatur commodi consectetur architecto dicta
expedita ducimus officiis facilis sed ab. Lorem ipsum
dolor sit, amet consectetur adipisicing elit. Minima
veritatis neque quaerat fuga qui iste consectetur, in
ab facilis quia laudantium voluptatum iusto ratione
aliquid necessitatibus ipsam aspernatur sit
dignissimos. Lorem ipsum dolor sit amet consectetur
adipisicing elit. A ipsa pariatur modi, exercitationem
minus quo dolorem reiciendis deserunt iste quod
provident porro praesentium at sequi laboriosam qui
cum saepe sint. Lorem, ipsum dolor sit amet
consectetur adipisicing elit. Eum ab obcaecati
perferendis. Deleniti modi eaque saepe inventore, a
non officia ut quisquam illo fuga natus temporibus.
Aliquid ab veritatis eius? Lorem ipsum dolor sit amet
consectetur adipisicing elit. Sed ipsam iste laborum
minima debitis modi corrupti, eos obcaecati aut magni,
quod earum quaerat nobis esse eveniet omnis eligendi
aspernatur voluptate! Lorem ipsum dolor sit amet
consectetur, adipisicing elit. Nesciunt facilis fuga
quas sed autem eligendi rerum dolorem optio. Nulla
obcaecati veniam sunt ipsa exercitationem reiciendis
totam dolorem tenetur fuga provident. Lorem ipsum
dolor sit amet consectetur adipisicing elit.
Temporibus ratione magni ipsam iure minima modi
obcaecati nihil tempora debitis, quaerat corporis
ipsum assumenda maiores nisi laboriosam doloremque.
Ab, sapiente fuga! Lorem, ipsum dolor sit amet
consectetur adipisicing elit. Tempore non voluptate
quisquam quod, aliquam sequi maiores dolorum minima
dolorem! Distinctio autem quaerat accusamus iusto
beatae laudantium dicta omnis cum fuga. Lorem ipsum
dolor sit amet, consectetur adipisicing elit. Quas,
aspernatur sint maxime officiis cumque inventore, amet
illum, soluta eum necessitatibus iure deleniti natus
aut deserunt vitae vel facilis quod voluptatem.
</div>
</v-app>
</template>
<script>
export default {
name: 'App',
};
</script>

Vuetify Banner Outlined
We can add an outline to a banner with the outlined prop:
<template>
<v-app>
<v-banner
outlined
class="ma-4"
>Lorem ipsum dolor sit amet consectetur adipisicing
elit.
</v-banner>
</v-app>
</template>
<script>
export default {
name: 'App',
};
</script>

Rounded Banner
Setting the rounded prop to true on a v-banner makes the corners rounded.
<template>
<v-app>
<v-banner
rounded
color="green"
dark
class="ma-4"
>
Lorem ipsum dolor sit amet consectetur adipisicing
elit.
</v-banner>
</v-app>
</template>
<script>
export default {
name: 'App',
};
</script>

Vuetify Banner Shaped
The shaped prop adds a border-radius on the top-left and bottom-right corners of the banner.
<template>
<v-app
><v-banner
color="purple accent-4"
class="ma-4"
dark
shaped
>
Lorem ipsum dolor, sit amet consectetur adipisicing
elit.
</v-banner>
</v-app>
</template>
<script>
export default {
name: 'App',
};
</script>

Vuetify Banner Tile
The tile prop removes the border-radius from the v-banner:
<template>
<v-app>
<v-banner
color="primary"
class="ma-4"
dark
tile
>Lorem ipsum dolor sit amet consectetur adipisicing
elit.
</v-banner>
</v-app>
</template>
<script>
export default {
name: 'App',
};
</script>

Banner Elevation
We can add elevation to the banner component with the elevation prop.
<template>
<v-app>
<v-banner
class="ma-4"
elevation="10"
>
Lorem ipsum dolor sit amet consectetur adipisicing
elit.
</v-banner>
</v-app>
</template>
<script>
export default {
name: 'App',
};
</script>

Icon Slot
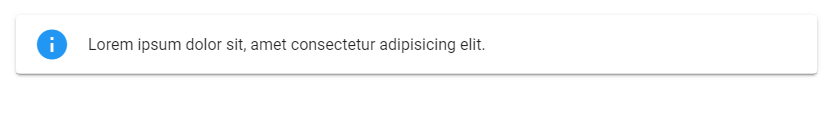
The banner component comes with an icon slot for including an icon on it:
<template>
<v-app>
<v-banner
single-line
class="ma-4"
elevation="2"
rounded
>
<v-icon
slot="icon"
color="info"
size="36"
>
mdi-information
</v-icon>
Lorem ipsum dolor sit, amet consectetur adipisicing
elit.
</v-banner>
</v-app>
</template>
<script>
export default {
name: 'App',
};
</script>

Icon Click
We can attach a handler to the @click:icon event of v-banner to perform an action when the user clicks the banner icon.
<template>
<v-app>
<v-banner
single-line
@click:icon="iconClicked = true"
class="ma-4"
elevation="2"
rounded
>
<v-icon
slot="icon"
color="info"
size="36"
>
mdi-information
</v-icon>
Lorem ipsum dolor sit, amet consectetur adipisicing
elit.
</v-banner>
<div
v-if="iconClicked"
class="d-flex justify-center"
>
Icon clicked.
</div>
</v-app>
</template>
<script>
export default {
name: 'App',
data: () => ({
iconClicked: false,
}),
};
</script>

Vuetify Banner Action Slot
v-banner also comes with an actions slot that we can use display actions on the banner that the user can take. We use it to place functional buttons on the banner.
<template>
<v-app>
<v-banner
single-line
class="ma-4"
elevation="2"
rounded
>
<v-icon
slot="icon"
color="info"
size="36"
>
mdi-information
</v-icon>
Lorem ipsum dolor sit, amet consectetur adipisicing
elit.
<template v-slot:actions>
<v-btn
color="primary"
text
>Action</v-btn
>
</template>
</v-banner>
</v-app>
</template>
<script>
export default {
name: 'App',
};
</script>

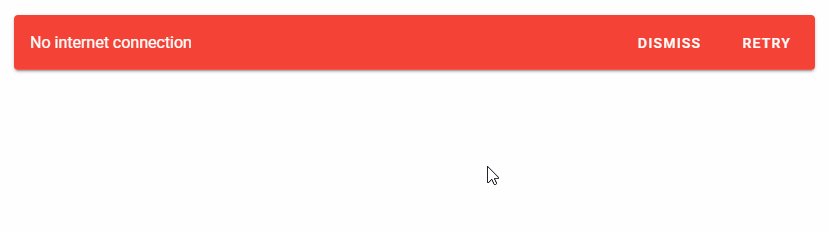
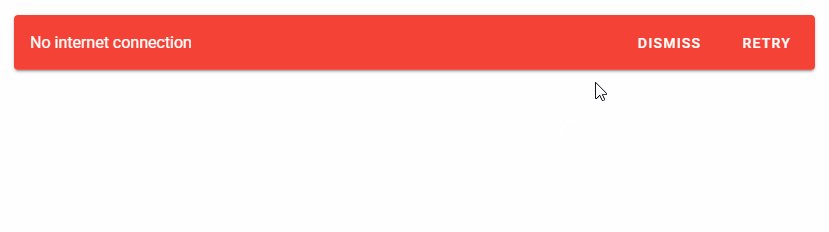
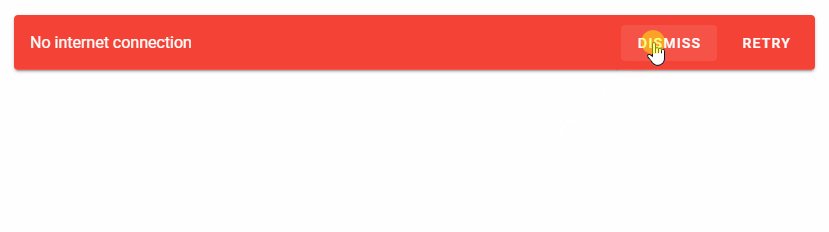
The actions slot has a dismiss function in its scope that we can use to hide the banner.
<template>
<v-app>
<v-banner
single-line
class="ma-4"
elevation="2"
color="red"
rounded
dark
>
No internet connection
<template v-slot:actions="{ dismiss }">
<v-btn
text
@click="dismiss"
>
Dismiss
</v-btn>
<v-btn text>Retry</v-btn>
</template>
</v-banner>
</v-app>
</template>
<script>
export default {
name: 'App',
};
</script>

Conclusion
A banner can be used to display messages to the user with one or two actions. We can use the Vuetify banner component (v-banner) to create banners. This component comes with various props and slots for customizing its appearance and behaviour.
11 Amazing New JavaScript Features in ES13
This guide will bring you up to speed with all the latest features added in ECMAScript 13. These powerful new features will modernize your JavaScript with shorter and more expressive code.

