10 amazing tools that every web developer should know
10 fantastic web dev tools to level up your productivity and achieve your coding goals faster than ever.
From breathtaking animations to rapid project creation, these tools will boost your workflow and make a lot of things easier.
1. Fira Code
Most code editors’ default fonts are boring (like Consolas).
Use this beautiful, monospaced font instead:

Font ligatures have always been a genius, standout feature — merging common coding character groups in stylish, intuitive ways:
Changing your VS Code font is effortless; go to Settings you’ll see it up there among the “Commonly Used” options:

2. Barba JS
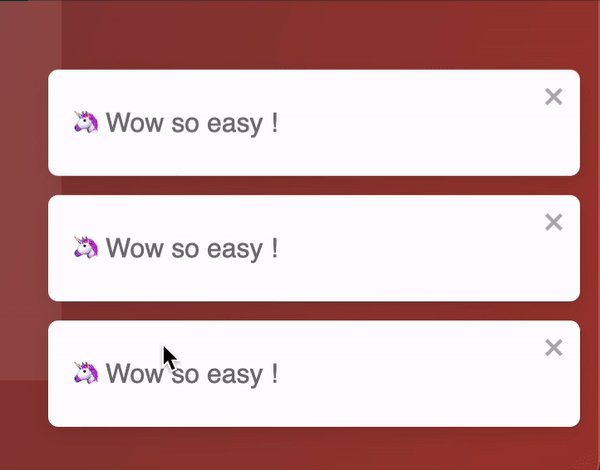
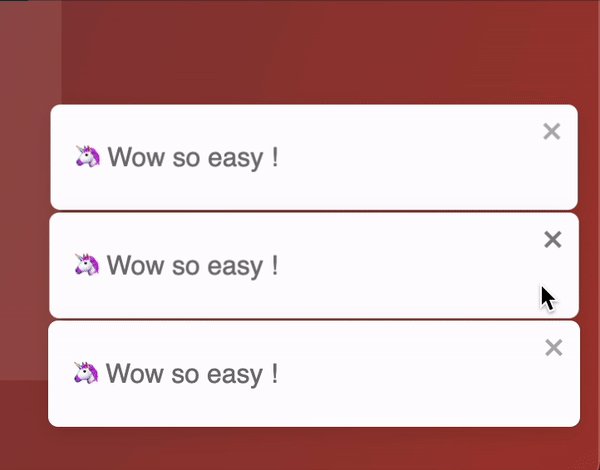
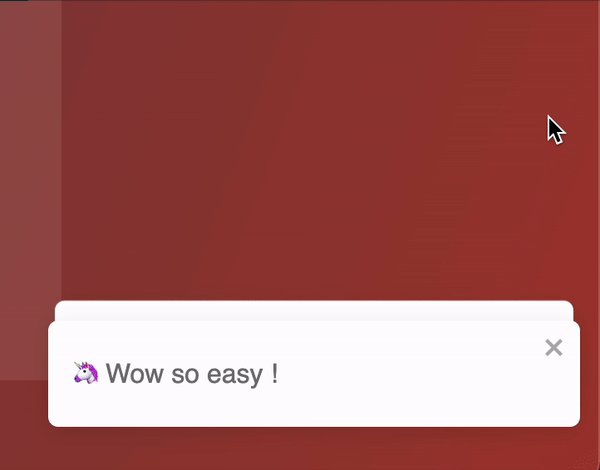
Add creative flair to your webpages and wow your users with delightful transitions:

It uses client-side routing of course, giving you that app-like experience:

3. Consola
I mean I just bashed Consolas, so no it’s not a typo.
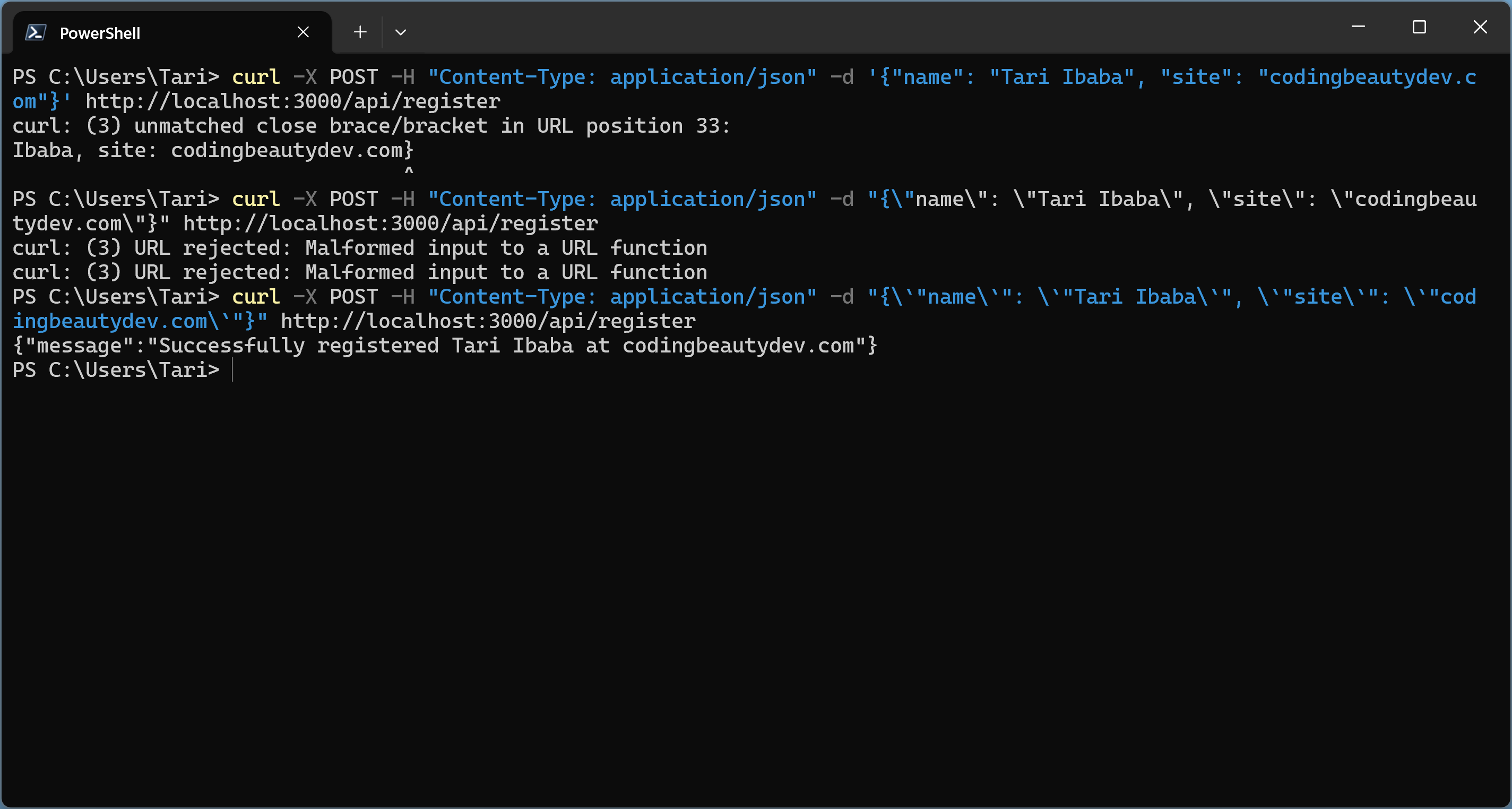
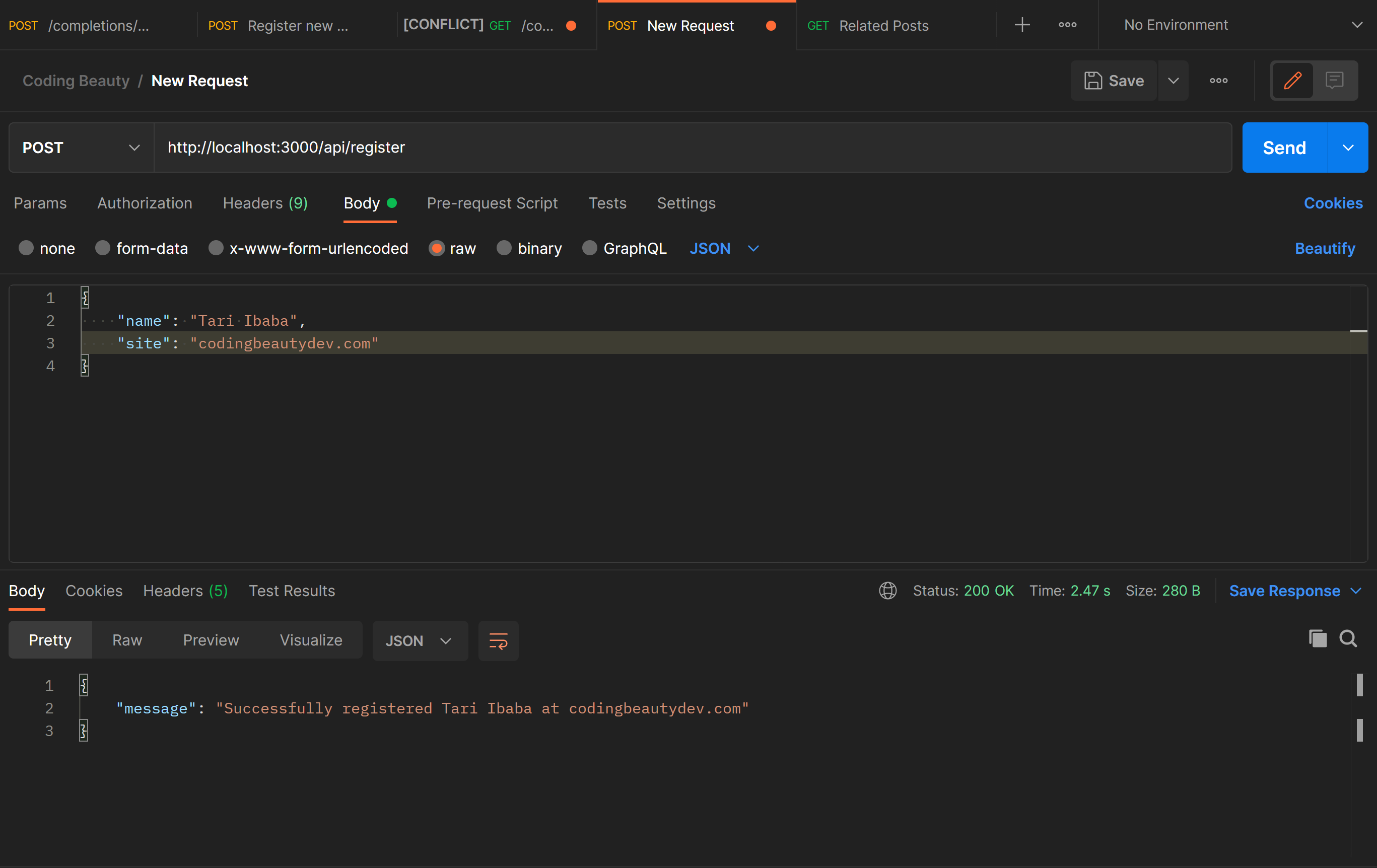
It’s a beautiful, user-friendly console wrapper.

Perfect for making sophisticated looking CLI tools:
// ESM
import { consola, createConsola } from "consola";
// CommonJS
const { consola, createConsola } = require("consola");
consola.info("Using consola 3.0.0");
consola.start("Building project...");
consola.warn("A new version of consola is available: 3.0.1");
consola.success("Project built!");
consola.error(new Error("This is an example error. Everything is fine!"));
consola.box("I am a simple box");
await consola.prompt("Deploy to the production?", {
type: "confirm",
});4. Preact JS
A lightning-fast alternative to React — over 10 times lighter!
Dive in and you’ll find hooks, JSX, functional components… it’s essentially a drop-in replacement.
Just check this App component — I can literally count the differences with my right hand (or maybe left).
import { render, h } from 'preact';
import { useState } from 'preact/hooks';
/** @jsx h */
const App = () => {
const [input, setInput] = useState('');
return (
<div>
<p>
Do you agree to the statement: "Preact is awesome"?
</p>
<input
value={input}
onInput={(e) => setInput(e.target.value)}
/>
</div>
);
};
render(<App />, document.body);
And over 36,000 GitHub stars — they mean business.
5. Carbon
No need to bore people to death with dry dull-looking code snippets.
Spice things and bring beauty to the world with Carbon:

Multiple themes to choose from:

6. Firestore
Probably the best NoSQL database ever.
Generous free limits make it amazing for trying out new ideas, as I’ve done severally.

You’ll find it extremely easy and intuitive as a JS dev.
import { collection, addDoc } from "firebase/firestore";
try {
const docRef = await addDoc(collection(db, "users"), {
first: "Cristiano",
last: "Ronaldo",
born: 1985
});
console.log("Document written with ID: ", docRef.id);
} catch (e) {
console.error("Error adding document: ", e);
}
You can even use it on the client side and skip server requests entirely — boosting cost savings and app performance.
I once used as a free web socket server and it worked perfectly — with server-side protections.
7. react-input-autosize
Input autosizing: An ubiqitious web design problem:

Which is why react-input-autosize started getting many millions of weekly downloads after it solved it:

Very easy to use UI component:
<AutosizeInput
name="form-field-name"
value={inputValue}
onChange={function(event) {
// event.target.value contains the new value
}}
/>8. Live Server for VS Code
Powerful tool for rapidly crafting static HTML pages — 48 million downloads!

No need to ever manually reload a webpage again — it loads it in the browser and syncs the display to the file contents.

9. Parcel
Parcel: a zero-config bundler with zero setup required — far more flexible than dinosaur Create React App.
Supports all the latest web technologies with excellent performance:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
content="width=device-width, initial-scale=1.0"
/>
<title>Document</title>
</head>
<body>
<div id="root"></div>
<!-- ✅ index.jsx directly -->
<script src="index.jsx" type="module"></script>
</body>
</html>
We can rapidly create a React app from scratch with the index.jsx:
import React, { useState } from 'react';
import ReactDOM from 'react-dom/client';
ReactDOM.createRoot(document.getElementById('root')).render(
<React.StrictMode>
<App />
</React.StrictMode>
);
function App() {
const [count, setCount] = useState(0);
return (
<div>
<div>Count: {count}</div>
<div>
<button onClick={() => setCount(count + 1)}>
Increment
</button>
</div>
</div>
);
}10. SendGrid
A powerful, popular API to send marketing and transactional emails with a 99% delivery rate.
Design beautiful, engaging emails that land straight in inboxes — skipping spam folders.

Final thoughts
Use these awesome tools to level up your productivity and developer quality of life.